
可能看這系列的讀者會覺得,這主題也太跳了吧~~Deno 不是基於 Typescript 的語言嗎? 怎麼一下子是 React,一下又轉成 Typescript? 是的, Deno 確實是基於 Typescript,但它還是 Node 之父 Ryan Dahl 的新專案呢~~(好拉~小編我說到底就是想寫XD)
NodeJS 目前也算是程式語言中最火的語言之一,但是 NodeJS 的作者 Ryan Dahl 卻在 2018 年的 JSConf 上發表了一個關於 NodeJS設計錯誤的演講,接著 Deno 問世了,Deno 是一隻很可愛的恐龍XD~~好拉,Deno 是來自於 Node 的字母重新排列組合 (Node = no + de),表示要拆了 NodeJS (de = destroy, no = NodeJS)。網路上不少流傳 Deno 會取代 NodeJS,Deno 確實有不少優點(待會會介紹),但是 NodeJS 發展到現在,不論是社群的支持、公司專案上的應用都已經是十分蓬勃,短時間內要被取代是不可能的。
Javascript 原生就具有 Callback 這項功能,而 NodeJS 也繼承了這樣的做法,也因此有了後續著名的 Callback Hell(回調地獄)這件事,而 Deno 在設計上一開始就支援 Promise 跟 Async/Await。
一句話就能完成讀檔的功能啊~~~
const data = await Deno.readFile(“./file.txt”);
console.log(data);
事實上 NodeJS 跟 Deno 都是基於 V8 開發,也就是 Google 的核心套件,瀏覽器的安全性很高。但是在 NodeJS 的設計裡,當我們運行像是 node index.js,index.js 裡又擁有你所有的權限,此時如果剛好遇上 JS 檔案是病毒檔案(maybe 是腳本不安全),很可能此時就被黑客勒索了,在瀏覽器的世界中這種安全性問題並不該發生,只是當初 NodeJS 並沒有加入這些安全機制。而 Deno 的設計裡,當 Deno 編譯時,它會自動去下載需要 import 的檔案,然後存在緩存內,腳本需要在你允許的狀況下才能去跑server起來或是讀取你的(特定)檔案( —allow-net —allow-write),也稱 Deno 這種機制為沙盒機制(SandBox)。
Chrome V8 在 2008 年問世,當時有一種 GYP (Generate Your Projects),所以當 NodeJS 2009 年問世時自然的就使用了 GYP,但後來 V8 轉用了 (Generate Ninja),這時候就剩下 Node 成為唯一用戶了,數據上顯示 GN 比 GYP 快了將近 20 倍,在 Node 中很多套件底層都需要使用 GYP (因為套件要跨平台所以都會使用到),GYP 主要是用來編譯原生 C++ 的模組的,這也可說是 Node 核心最大的問題了。 Deno 在這裏就改用正常多了的 FFI (Foreign Function interface)。
在我們 npm install 後,要引入 Module,通常會使用 request('Module') 的方式,但事實上在於瀏覽器中 <script> 內的 tag 是不能省略 .js 的,這使得 NodeJS 要多執行幾次沒必要的檔案系統查詢功能,才能知道我們要 import 什麼檔案,也導致運行變慢的狀況發生。
另外一個狀況是,就算沒有在 package.json 裡註名的 dependency,在 Node 裡卻可以隨時隨地的引用。

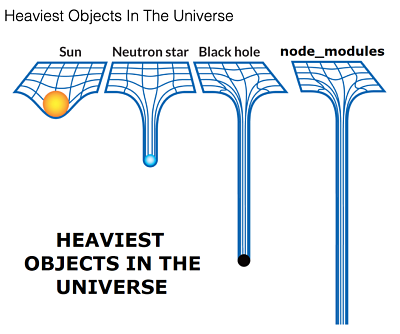
看到這張圖,使用 NodeJS 的讀者應該很有感,我真正撰寫的檔案才幾 MB,為什麼 node_module 是好幾倍Σ( ° △ °|||),到底載了什麼下來啊~~這是因為 Node 裡的 Vendored-by-default 機制搞的鬼,當你下載一個 Module 的時候,它會自動的將依賴於那個 Module 的 Module 都下載下來,這也導致處理 node_module 方式變得很麻煩。 而 Deno 方便多了,根本就不用npm 安裝了,只要 import url 進來就可以了。
import { serve } from "https://deno.land/std@0.53.0/http/server.ts";
NPM 安裝套件 + NodeJS 的主程式使用 require() 讀取 package.json 載入,導致了 npm 的中央集權,而 npm 倉庫裡參差不齊的套件,可能引發一連串的災害,以及 require(‘module') 定義不明確,導致引入這功能很混亂(不一定是 package.json定義的,可能是私有的模組); 加上 package.json 並沒有公認管理檔案的標準,因此導致一個資料夾裡的可能摻雜了很多奇怪的資訊,像是名稱、版本、說明,就像雜物間一樣的亂。
因為在 package.json 就可以控制 main 要是哪個檔案,因此默認加載 index.js 是沒有必要的。
![]() 要開始燃燒了~衝刺
要開始燃燒了~衝刺

👋Hello
我正在跑2025年鐵人,剛剛引用了你的這篇文章:
https://ithelp.ithome.com.tw/articles/10392299